Hexo Butterfly 加入 clustrmaps 访问者地图
转载自 cungudafa https://blog.csdn.net/cungudafa/article/details/105925710
准备工作
看到别人有,我也喜欢,于是添加。
官网 clustrmaps.com 也是第三方的,有Google Docs账号可以直接登录,Sign up即可
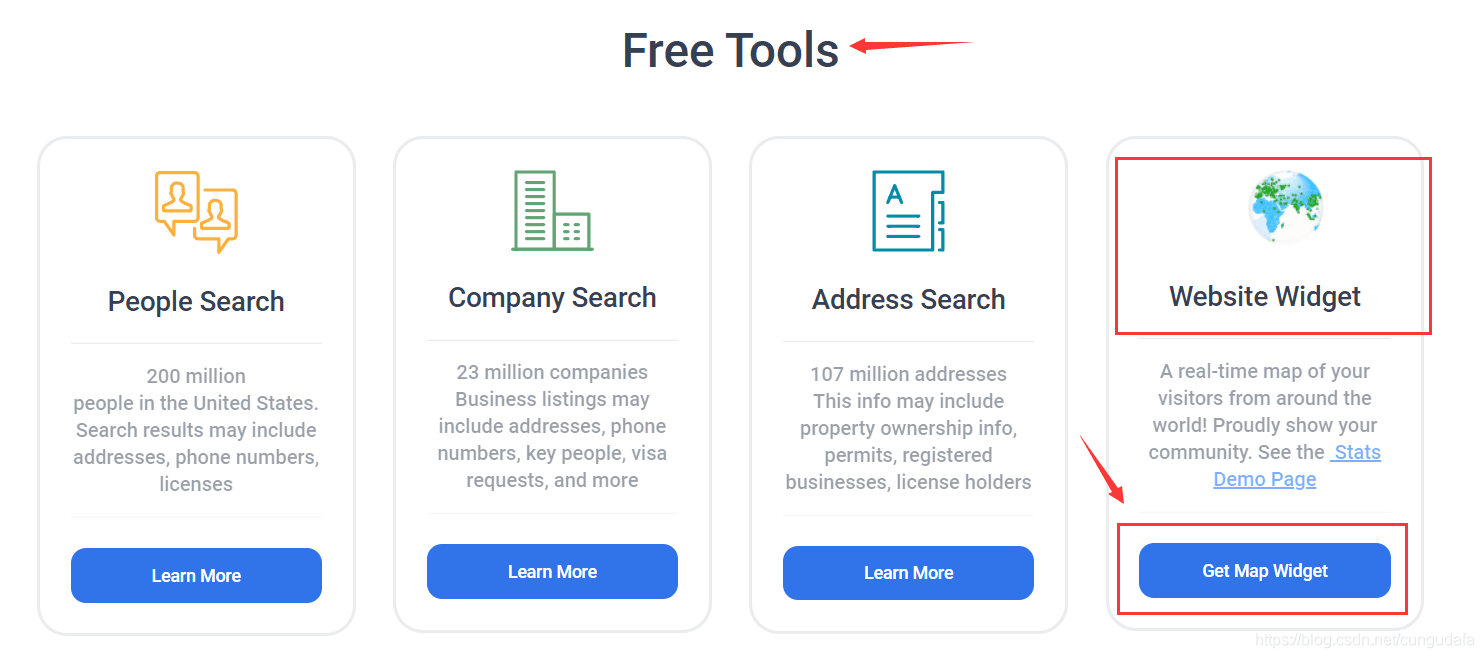
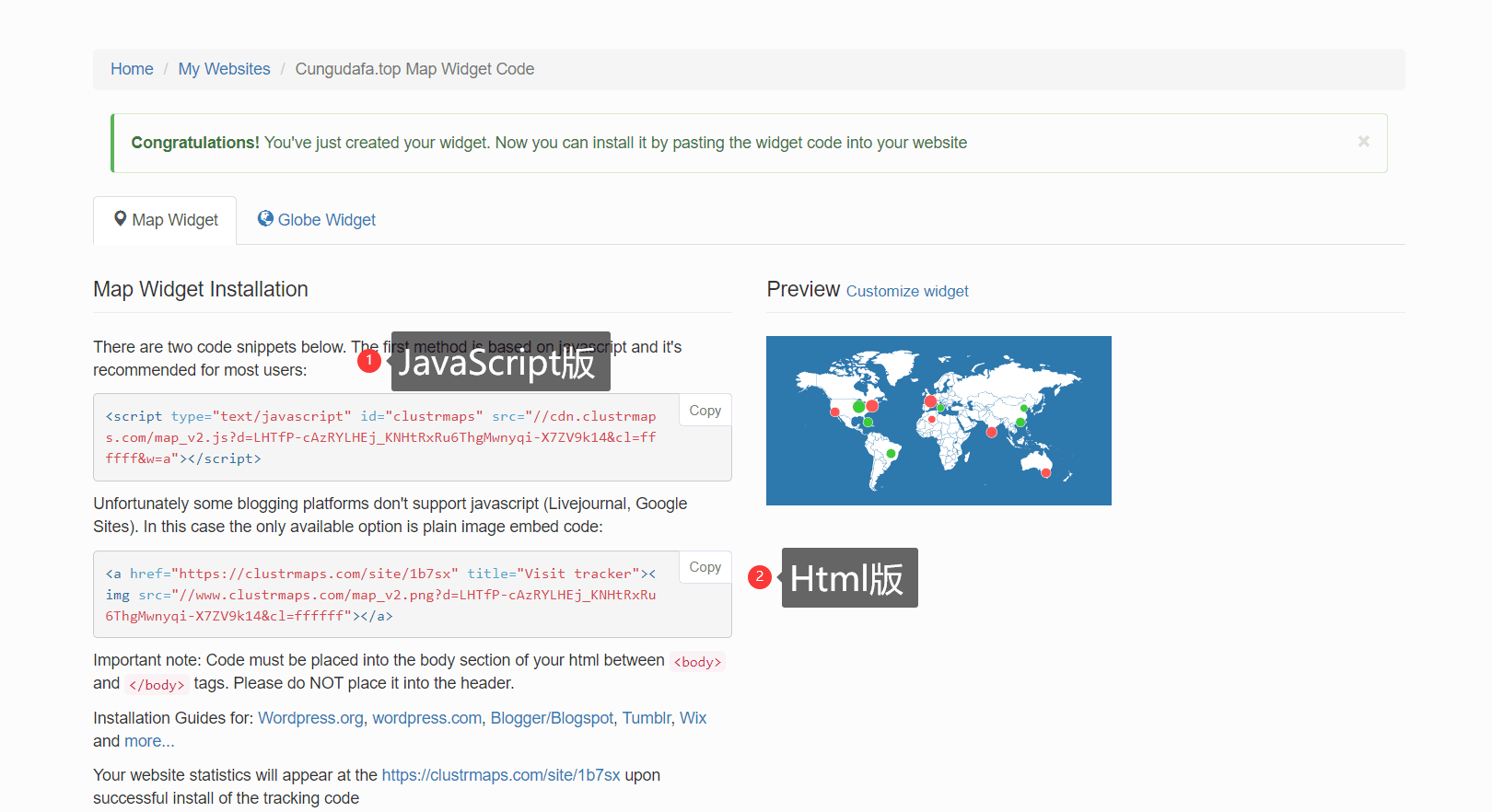
注册之后,在官网找到 Website Widget,如图。

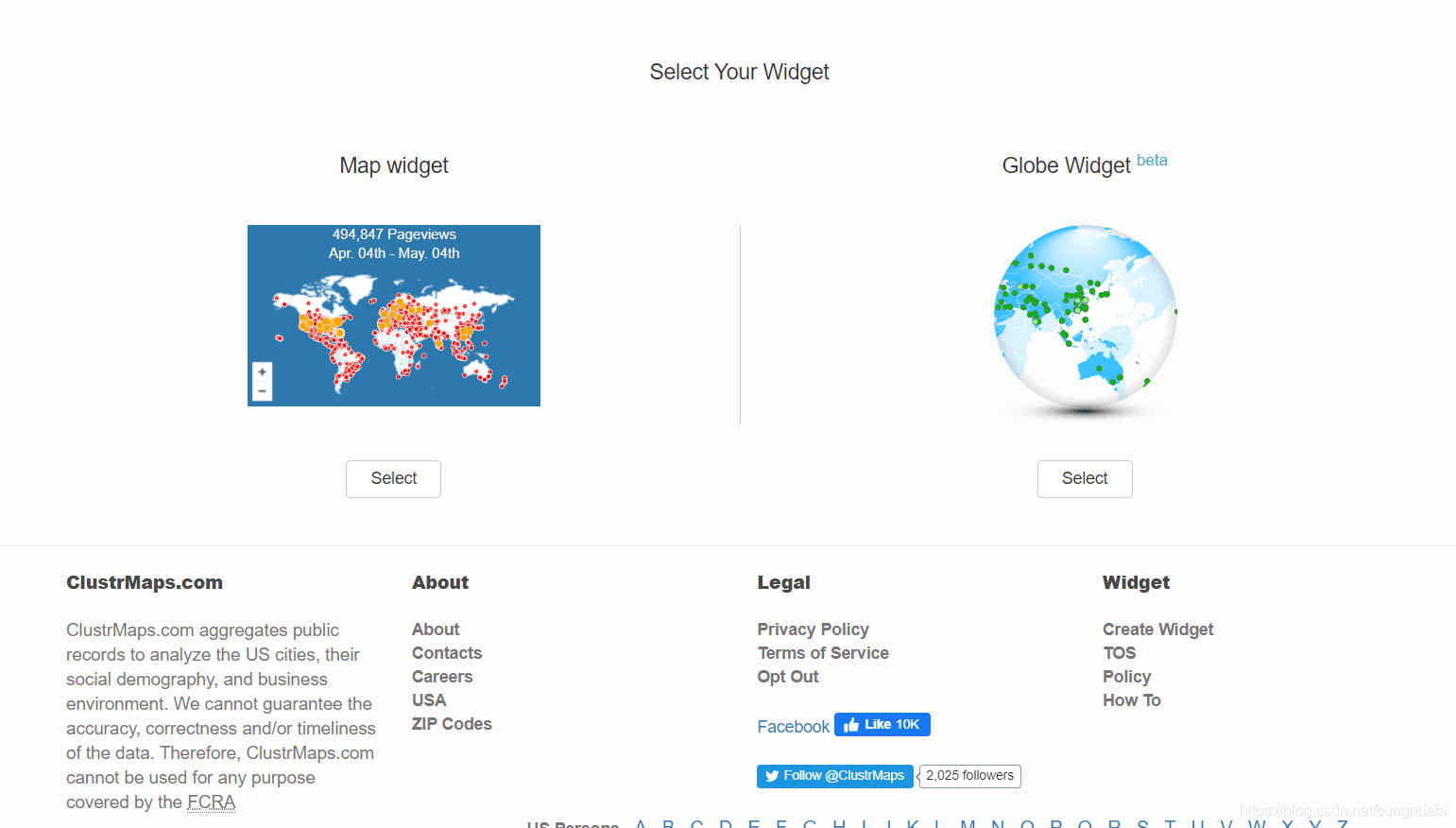
我喜欢Globe widget形式,如果喜欢Map自便

点击select就可以看到信息了,我这里用的html版,复制到你的博客就好了。

Hexo主题引入
我在 butterfly(pug)的侧边栏引入的,next可以同理规划;sakura(ejs)更简单,直接贴js或html代码
在主题配置声明一个侧边栏给地图显示
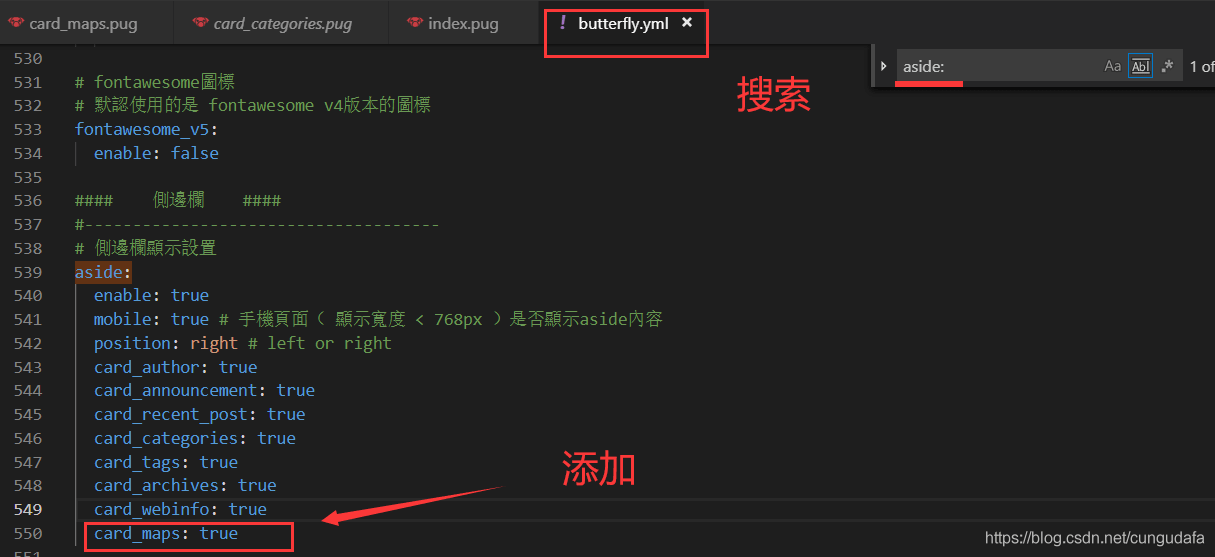
文件:source\_data\butterfly.yml
card_maps: true |

添加一个界面元素
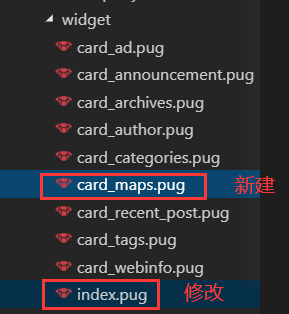
文件如图所示:

先在加载框添加一条card_maps的声明,(主题控制是否显示这个界面元素)
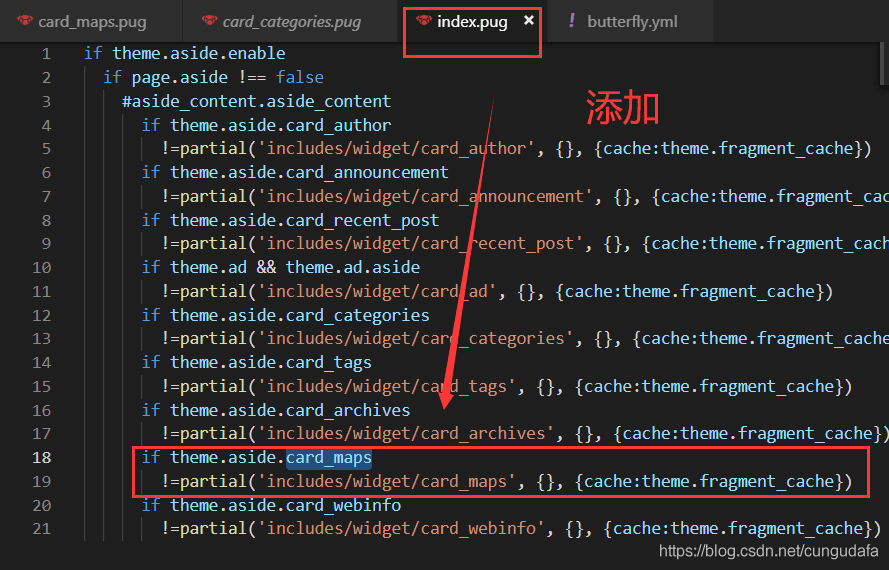
修改添加:themes\Butterfly\layout\includes\widget\index.pug
if theme.aside.card_maps |
位置其实你可以任意

然后,新建 一个页面元素:themes\Butterfly\layout\includes\widget\card_maps.pug
复制下面的pug格式样式,将url_for改为你之前申请的
.card-widget.card-map |
Demo
小站首页左边栏就是了
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment